
What is UX prototyping and why should you test early?

The best user experiences don’t happen by luck. UX designers and researchers follow an iterative process – testing pieces and versions of the product and making improvements along the way, until, in the end, you’ve got a thoughtful and useful product that people love.
Too often, time and budget constraints impact the amount of testing that can be performed within a design cycle.
But ideally, usability testing would happen iteratively, between each of the following phases within the UX process:
- Sketches: Getting ideas on paper, collaborating with your team (and, ideally, potential users) to identify product and user requirements
- Wireframes: Creating a skeleton of how an interface will look, and testing with users for high-level feedback
- Prototypes: Creating an interactive and higher-fidelity (i.e. more realistic) version of wireframes with some visual design, then testing with users to validate user flows
- Final product: Creating the fully designed and functional product, then testing with users to make tweaks and adjustments
In this article, we’ll focus on the prototyping stage as it's incredibly crucial to the success of the final product.
What is a prototype?
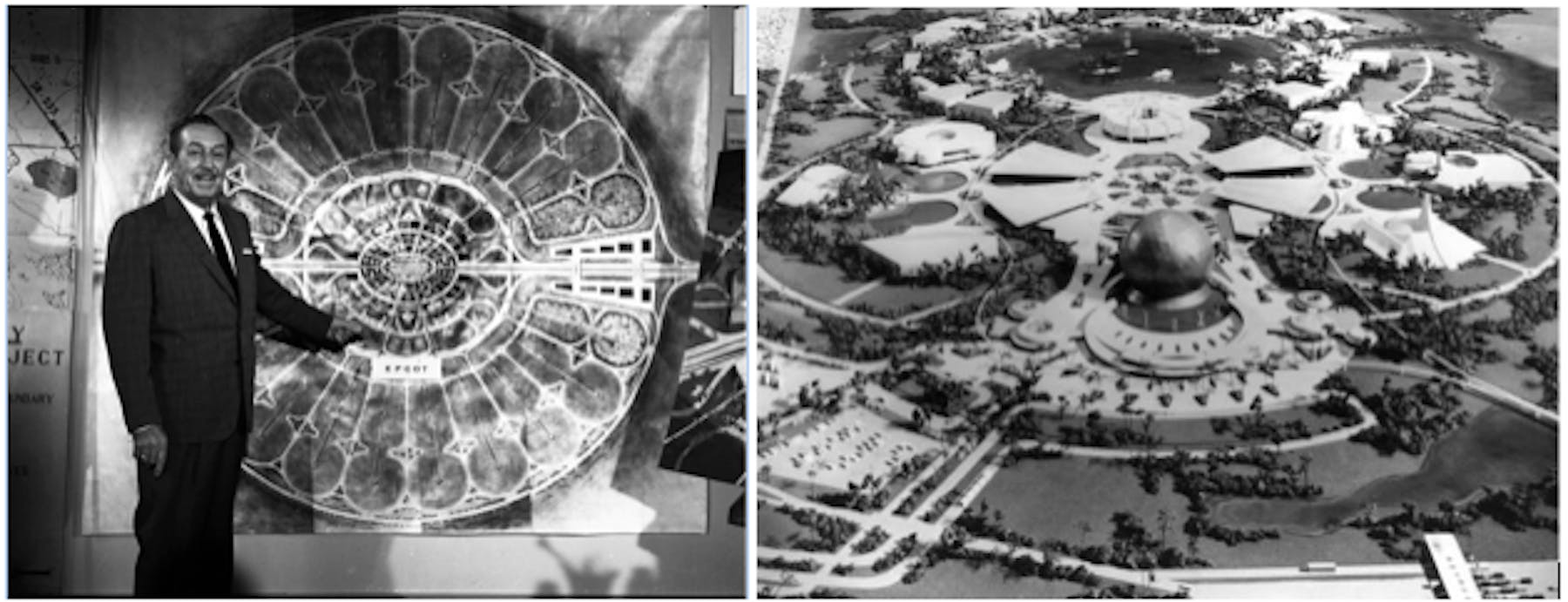
Traditionally, the term prototype referred to models of physical products or machines. They're inexpensive versions of a design for engineers to test how the real thing will function. For example, Walt Disney initially conceived of EPCOT—now a theme park in Walt Disney World—as an "experimental prototype community of tomorrow."
UX projects today are almost always digital, but digital prototyping is fundamentally the same concept.

What are the benefits of prototyping? For product team members, prototypes facilitate discussion and understanding. UXers can also test prototypes with users to get early feedback before committing resources to a full design. Essentially, prototypes help designers identify and test what could go wrong, reducing the likelihood of creating a faulty design later.
How do you make a UX prototype?
Like a good UXer, you’ve done some user interviews, sketched a few different ideas to meet user requirements, and maybe even translated those sketches into wireframes. Before you go all-in on a final design, it’s time to get a UX prototype in the hands of your team and in the hands of users.
There are plenty of options for creating prototypes, but here are three main possibilities:
1) Paper prototypes
Sometimes paper prototypes are all you need. They are low fidelity, but you can still collect valuable feedback on user flows.
To create a paper prototype, sketch or print out images of screens on separate sheets of paper, and then swap out sheets when the user makes a selection on the paper interface. Index cards are great for showing dropdowns or modal windows. No software or coding needed! Just a set of (very organized) sheets of paper.

Participants often like when testing feels like arts and crafts. It gets the discussion flowing, and you can collect a broad view of the things that work (and don’t work) in the interface before actually building anything.
2) UX prototyping tools
If you want to test an onscreen experience, you may want to create "click-through prototypes." Click-through prototypes take time to make, but they give you a higher-fidelity representation of the product than a paper version would. Users can interact with the prototype naturally on a computer or mobile device. The level of design detail is up to you.

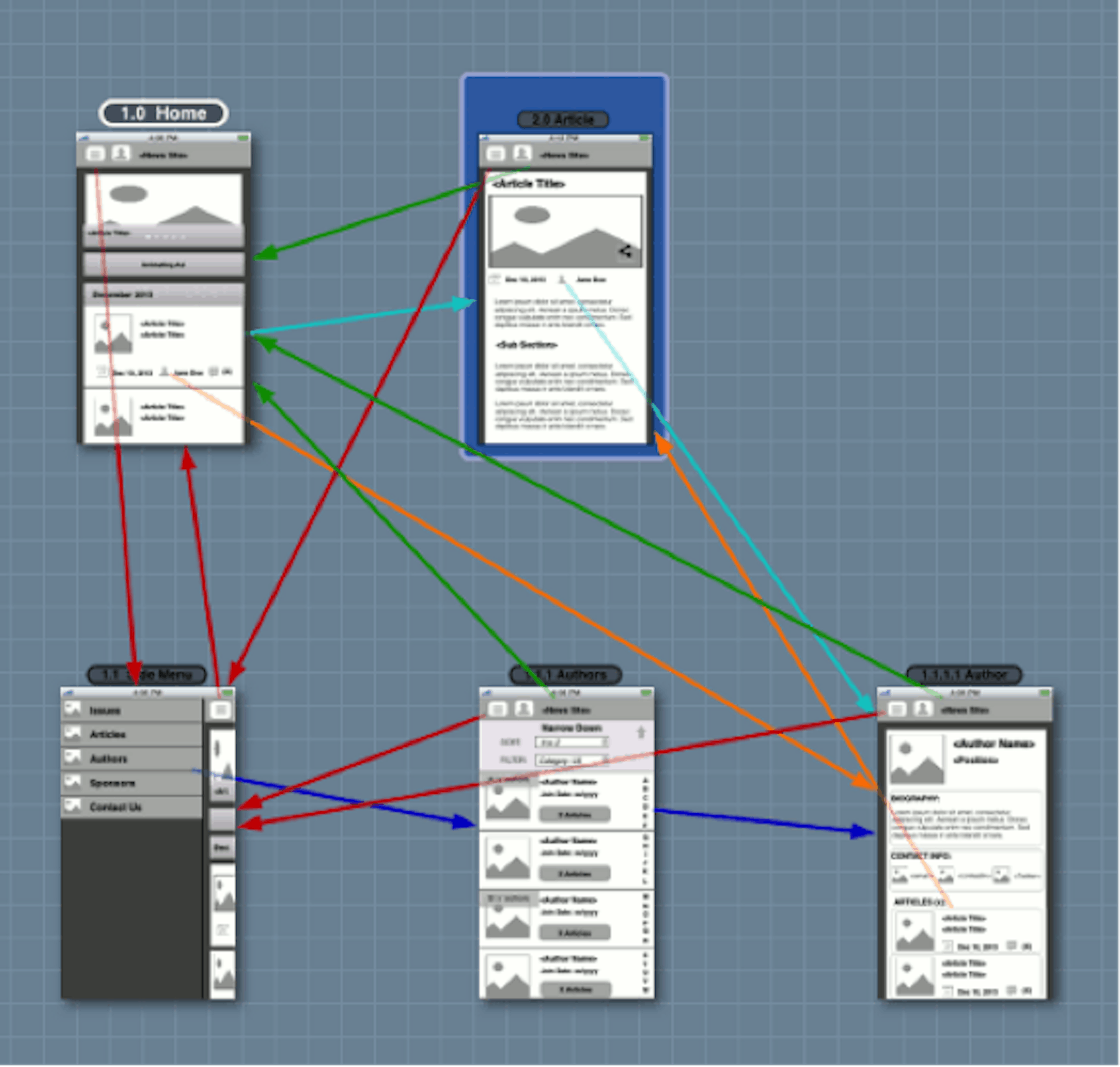
There are several prototyping tools available, like InVison, UXPin, ProtoPie, Proto.io, JustInMind or Figma. With these tools, you generally create or import mockups of pages. You connect pages and elements together by defining clickable areas like menus and buttons, then specifying what happens when they're clicked (a new page, different button state, modal window, etc.). So, although they're not actually functional, a user can still explore the interface with an illusion of functionality.

3. Coding Prototypes
It's worth mentioning that some people create prototypes using code like HTML and CSS, especially if they find prototyping tools to be limited.
Why should you test products at the prototyping stage?
All of this comes down to a simple idea: prototypes help you reduce risk. They enable you to test a product experience quickly upfront and nail down the user flow early on. Testing final content and visual design details can wait until later.
The purpose of testing a prototype is to make sure time and money go into creating the right product.
When you test a prototype, making design changes is faster and easier than it is at later stages. In the long run, it will save you time, money, and headaches rather than doing all of your UX testing when a product is nearly complete.
Prototype testing with UserTesting
As discussed above, prototype testing has a host of benefits for companies, including the ability to decrease costs, time to release, and negative impacts on brand perception. With benefits like these, executives are happy to invest in prototyping tools, of which there are many great options.
When it comes to testing prototypes with users, however, not all prototype testing tools are created equal. Here are the key benefits of testing your prototypes with UserTesting's platform.
Our platform is compatible with many of the major prototyping tools
Chances are your organization is using one of the major prototyping tools for desktop and mobile. If you are, UserTesting can be used to test your prototypes in no time.
UserTesting makes it easy to test your prototypes
When you create a prototype in the above tools and click share, you can generate a URL that can be used by participants to access that version of the prototype. Once a prototype is accessible via a browser that’s all that’s required to get a study up and running in UserTesting.
Simply put the URL that the prototyping tool gave you in your study and start gathering user feedback immediately!
Capture videos and analytics
Other testing tools only allow you to capture videos, and while videos are powerful and important, they’re not the only important piece of data needed to make data-driven decisions. With UserTesting you get the same videos of user sessions but you also get the analytics portion – behavior tracking, clickstreams, heatmaps, and more.
Do different kinds of studies
Depending on where in the design phase your prototype is, you'll want to perform different kinds of studies. With UserTesting, you have access to several kinds of study types that allow you to:
- Measure First Impressions – Measure and understand users’ first impressions of your prototype with Click Testing and Screenshot Timeout Testing.
- Get Your Navigation Right – Get your information architecture right early on with Tree Testing and Card Sorting studies.
- Improve Usability Early On – Our in-the-wild, task-based testing helps you improve conversion and understand why users do what they do on your prototype.
- Validate and Improve Design Decisions – Quantify your prototype’s experience to validate (or improve) your design decisions. Measure your prototype’s ease of use or if users would recommend it to others.